Difference between revisions of "Marketing"
| Line 1: | Line 1: | ||
<div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"> | <div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"> | ||
| + | <div class="mw-parser-output"> | ||
<div class="mw-parser-output"> | <div class="mw-parser-output"> | ||
<div class="mw-parser-output"> | <div class="mw-parser-output"> | ||
| Line 26: | Line 27: | ||
<li><span style="font-size:14.0pt">'''Subject''': This is what will show up in your recipient’s subject line.</span><br/> [[File:Category Title Subject.png|border|Category Title Subject.png]]</li> | <li><span style="font-size:14.0pt">'''Subject''': This is what will show up in your recipient’s subject line.</span><br/> [[File:Category Title Subject.png|border|Category Title Subject.png]]</li> | ||
</ol> | </ol> | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
'''<span style="font-size:14.0pt">Adding a section, text, image, or button</span>''' | '''<span style="font-size:14.0pt">Adding a section, text, image, or button</span>''' | ||
| − | + | <div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"> | |
| − | <div class="mw-parser-output"> | ||
| − | <div class="mw-parser-output"> | ||
| − | <div class="mw-parser-output"> | ||
| − | <div class="mw-parser-output"> | ||
== <span style="font-size:xx-large;">Editing a text box</span> == | == <span style="font-size:xx-large;">Editing a text box</span> == | ||
<ol style="list-style-type:lower-alpha"> | <ol style="list-style-type:lower-alpha"> | ||
| Line 68: | Line 73: | ||
</div> <div class="mw-parser-output"> </div> </li> | </div> <div class="mw-parser-output"> </div> </li> | ||
</ol> | </ol> | ||
| − | + | </div> </div> </div> </div> <div class="mw-parser-output"> | |
| − | </div> </div> </div> | ||
| − | </div> | ||
| − | |||
| − | <div class="mw-parser-output"> | ||
== <span style="font-size:xx-large;">Inserting a picture</span> == | == <span style="font-size:xx-large;">Inserting a picture</span> == | ||
| − | + | </div> <div class="mw-parser-output"> | |
| − | </div> | ||
| − | <div class="mw-parser-output"> | ||
[[File:Click on 4 Squares.png|border|Click on 4 Squares.png]] | [[File:Click on 4 Squares.png|border|Click on 4 Squares.png]] | ||
<ol style="list-style-type:lower-alpha"> | <ol style="list-style-type:lower-alpha"> | ||
| Line 88: | Line 87: | ||
| | ||
| − | <div class="mw-parser-output"> </div> </div> <div class="mw-parser-output"> </div> </div> | + | <div class="mw-parser-output"> </div> </div> <div class="mw-parser-output"> </div> </div> |
| − | |||
== <span style="font-size:xx-large;">Editing a button</span> == | == <span style="font-size:xx-large;">Editing a button</span> == | ||
<ol style="list-style-type:lower-alpha"> | <ol style="list-style-type:lower-alpha"> | ||
| Line 102: | Line 100: | ||
</div> </li> | </div> </li> | ||
</ol> | </ol> | ||
| − | </ul> | + | </ul></div> |
| + | </ul> | ||
| + | |||
*<span style="font-size:14.0pt">NOTE: The first ''Background color ''is for the button color. The second ''Background color ''is for the background color of the button’s cell.</span> | *<span style="font-size:14.0pt">NOTE: The first ''Background color ''is for the button color. The second ''Background color ''is for the background color of the button’s cell.</span> | ||
| − | </div> | + | |
| − | | + | </div> |
*<span style="font-size:14.0pt">Putting in the button’s landing page: Click on the cogwheel in the upper right corner of the editor. Once you are there, paste in the URL of the landing page you would like the button to take the recipient to.</span> | *<span style="font-size:14.0pt">Putting in the button’s landing page: Click on the cogwheel in the upper right corner of the editor. Once you are there, paste in the URL of the landing page you would like the button to take the recipient to.</span> | ||
| Line 114: | Line 114: | ||
</div> | </div> | ||
| − | + | <div class="mw-parser-output"><div class="mw-parser-output"> | |
| − | <div class="mw-parser-output"> | ||
| − | <div class="mw-parser-output"> | ||
== <span style="font-size:xx-large;">Inserting social media links</span> == | == <span style="font-size:xx-large;">Inserting social media links</span> == | ||
<div class="mw-parser-output"> | <div class="mw-parser-output"> | ||
| Line 125: | Line 123: | ||
*<span style="font-size:14.0pt">Inserting the link: copy and past the links to your social media pages into the field that is related to that page.</span> | *<span style="font-size:14.0pt">Inserting the link: copy and past the links to your social media pages into the field that is related to that page.</span> | ||
| − | [[File:Social Media Editing.png]] | + | [[File:Social Media Editing.png|RTENOTITLE]] |
| | ||
| Line 131: | Line 129: | ||
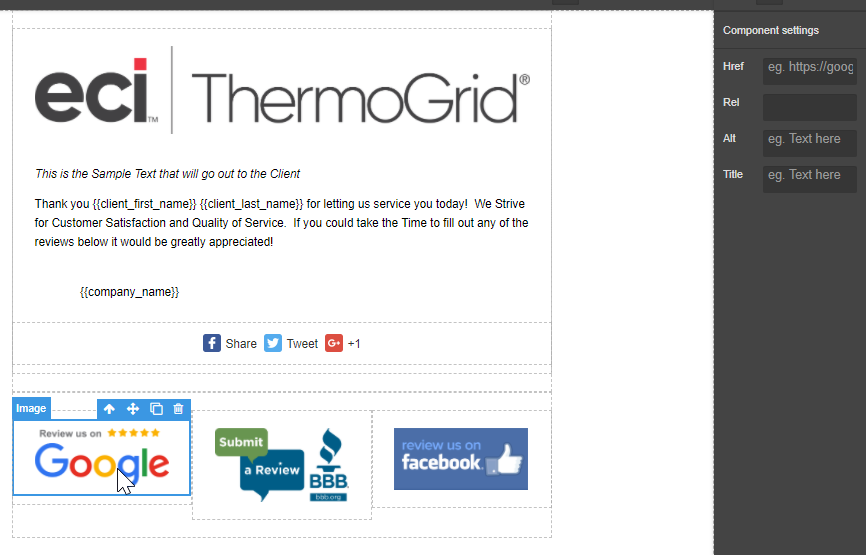
<span style="font-size:large;">This can Also be done with buttons or with Images. By Adding an Image and Clicking on the Cog Wheel you are presented with the option to ad an "Href" which gives you the ability to add a URL to the Image so when your client clicks/taps on it, they will be navigated to the exact page you have input. </span> | <span style="font-size:large;">This can Also be done with buttons or with Images. By Adding an Image and Clicking on the Cog Wheel you are presented with the option to ad an "Href" which gives you the ability to add a URL to the Image so when your client clicks/taps on it, they will be navigated to the exact page you have input. </span> | ||
| − | <span style="font-size:large;">[[File:Edit Image Link.png|border]]</span> | + | <span style="font-size:large;">[[File:Edit Image Link.png|border|Edit Image Link.png]]</span> |
| − | </div> </div> | + | </div> </div> </div> |
= <span style="font-size:20.0pt">Creating a marketing campaign list</span> = | = <span style="font-size:20.0pt">Creating a marketing campaign list</span> = | ||
Revision as of 08:01, 29 September 2021
Contents
Creating an email marketing campaign
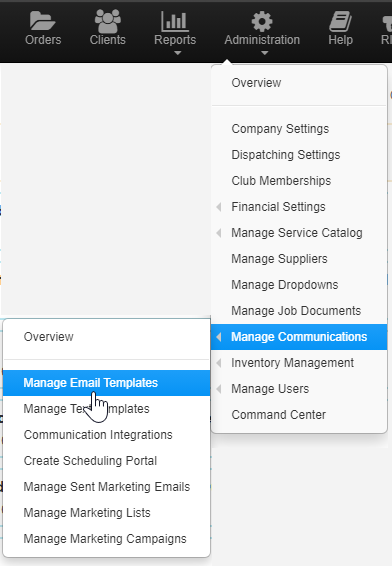
Go to the Administration tab at the top and select Manage Communications
- Click Manage Email Templates
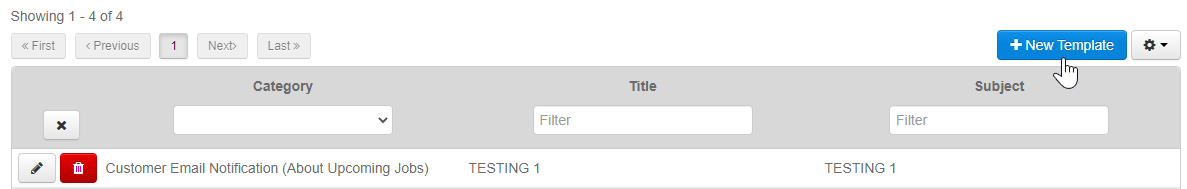
Select the Category, Title, and Subject.
- Category: What is the purpose of this email? This will be confined to the options in the dropdown
- Title: This will help your team identify what the theme of the email is. Is it for a certain sale? A thank you?
- Subject: This is what will show up in your recipient’s subject line.

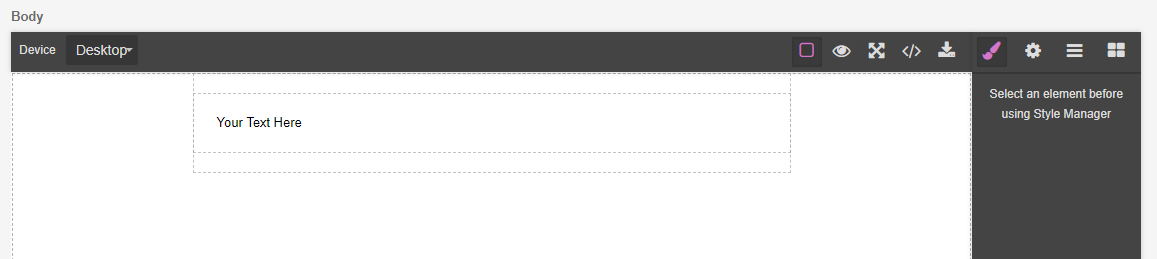
Adding a section, text, image, or button
Editing a text box
By default, there will always be a text box in the document. If you would like to add another, you simply click and drag the Text box on the right and place it where you would like.
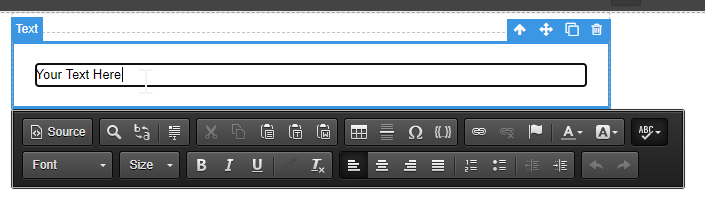
- In order to edit the text, double click in the text box and that will make a popup appear that looks like the second graphic below.
Double Click on the Text area and you will be presented with options to edit text
Source: This will show the Code for the Data you are Creating (Only use this is you are VERY Advanced)
 Find, Replace, Select All: Find and Replace will help you Quickly replace any data on the Template that you would like to change verbiage on and Select all selects the entire Template for easy Copying or Deleting.
Find, Replace, Select All: Find and Replace will help you Quickly replace any data on the Template that you would like to change verbiage on and Select all selects the entire Template for easy Copying or Deleting.
 Cut, Copy, Paste, Paste as plain text, paste from word: These function as all Copy and Paste Functions do, Paste as plain text removes formatting and pasting from word keeps formatting of word.
Cut, Copy, Paste, Paste as plain text, paste from word: These function as all Copy and Paste Functions do, Paste as plain text removes formatting and pasting from word keeps formatting of word.
- Create a Table: This will allow you to create a Table similar to those in an Excel File
- Line Break: Adds a Line for separation on the Email
- Special Character: You are able to add special Characters Such as Arrows, Chevrons, Etc (⇔ ♦ ½)
- Add Tokens:Tokens are placeholders for data that is pulled per client. Such as Client_First_Name, This would input the proper name for the client you are sending the Email to. Works the same for all data.
Those Items listed above are possibly some of the more confusing Icons and the others will all have a popup with their name if you hover over them, most work identical to what Microsoft Word does.
Inserting a picture
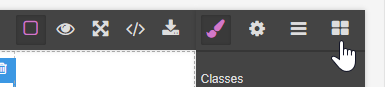
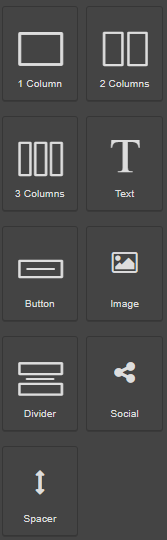
- Click on the 4 Squares in the Top right corner of the Page and you will be presented with this menu:

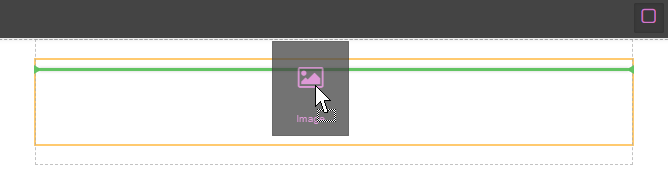
- Drag and drop the Image button where you would like it on the email. A green Line will show up where the Image will be inserted

- Once it is placed, a default Image Icon will appear and you can double Click on that Icon to activate the Image Uploader
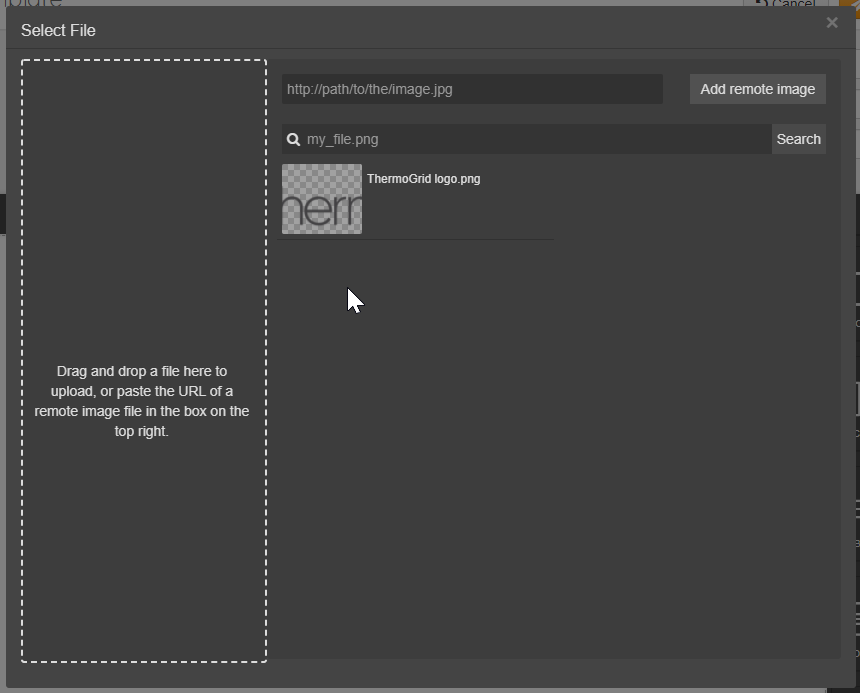
The Image Uploader will store all Images that are input to any Email template for later use

- Once you have uploaded the Image Select it and it will be inserted into the Email Template
Editing a button
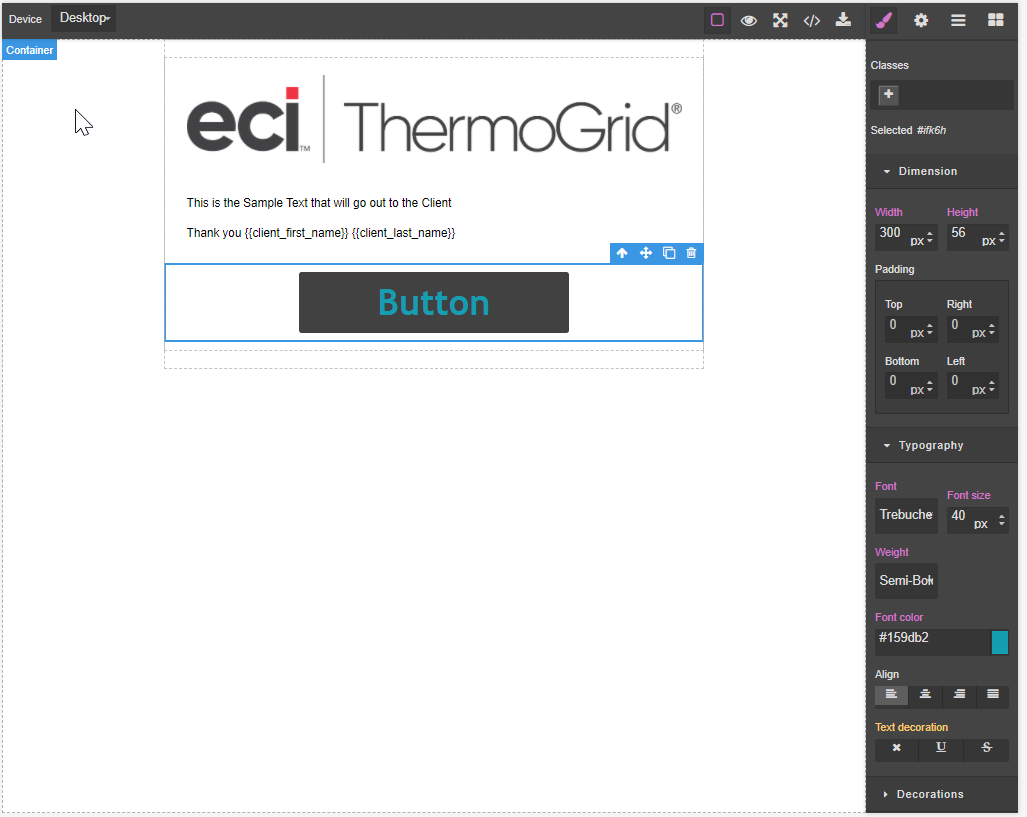
Drag and drop the Button button where you would like it on the email.
- Double click on “Button” to edit the text on the button.
- Before you can do any other editing, be sure you have first clicked on the Button’s cell. This will look like a blue rectangle around the button.
- Once you are in the button’s cell, click on the paintbrush in the top right corner of the editor.
- Click on Decorations to change the button color and background color of the button’s cell.
</ul>
- NOTE: The first Background color is for the button color. The second Background color is for the background color of the button’s cell.
- Putting in the button’s landing page: Click on the cogwheel in the upper right corner of the editor. Once you are there, paste in the URL of the landing page you would like the button to take the recipient to.
Inserting social media links
Drag and drop the Social, Image or Button Object where you would like it in the email.
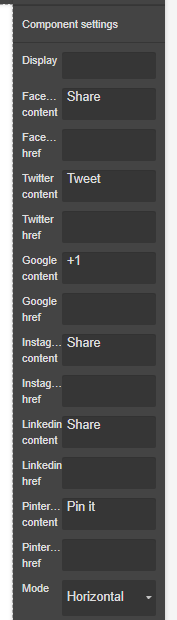
- The default social media icons that appear will be Facebook, Twitter, and Google+. You can change which icons appear by first being in the Social cell and clicking on the cogwheel icon.
- You can change the icons that appear by typing the name of the social media site in the Display field. If you would like multiple sites, simply separate the names with one space and all lowercase. Example: Facebook twitter Google.
- Inserting the link: copy and past the links to your social media pages into the field that is related to that page.
This can Also be done with buttons or with Images. By Adding an Image and Clicking on the Cog Wheel you are presented with the option to ad an "Href" which gives you the ability to add a URL to the Image so when your client clicks/taps on it, they will be navigated to the exact page you have input.
Creating a marketing campaign list
Under the Administration tab, select Manage Communications
- Click Manage Marketing Lists
- Click + New Marketing List
- Type in a Name for your list and a Description then click Save Marketing List
- Click the + Add Client button
- You can add every client in your database by clicking the Select All button.
- You can search for clients based on first name, last name, company name, or email address and select clients manually by checking the box to the left of the client.
Scheduling your email marketing campaign
-
- Under the Administration tab, select Manage Communications
- Click Manage Marketing Campaigns
- Click + New Marketing Campaign
- Fill in the Name, Description, Email Template, and Marketing List you would like to use and press save.
- Click Manage to schedule
- + Add Scheduled Date(s)
</ol> </ul> </ol> </ul> </ol>
- One-time occurrence: Choose the desired date and time.
- Recurring: Choose the cycle of how often you want the email sent and when you want the cycle to end.
</ul>
Remove someone from a marketing list
Couple ways:
Unsubscribe from list-
1. Clients>Search for client>edit>marketing>edit> remove from list
Or
Delete from list-
2. Administration>manage communications>manage marketing lists>edit list> Search client>delete off list