Difference between revisions of "NavBar - Calendar"
| Line 1: | Line 1: | ||
<div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"> | <div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"> | ||
| + | <div class="mw-parser-output"> | ||
<div class="mw-parser-output"> | <div class="mw-parser-output"> | ||
= User Interface = | = User Interface = | ||
| Line 5: | Line 6: | ||
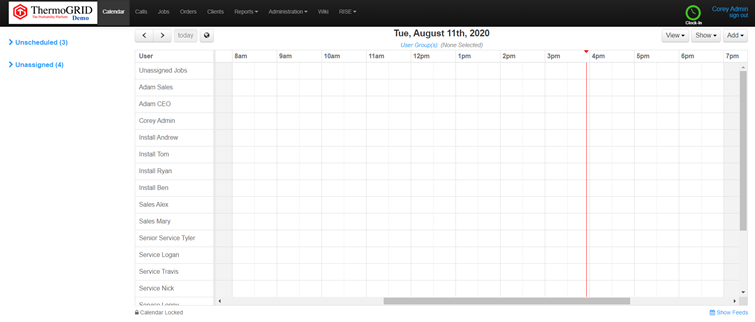
This is how an Admin/Dispatcher will see the Calendar | This is how an Admin/Dispatcher will see the Calendar | ||
| − | [[File:Main Calendar.png]] | + | [[File:Main Calendar.png|RTENOTITLE]] |
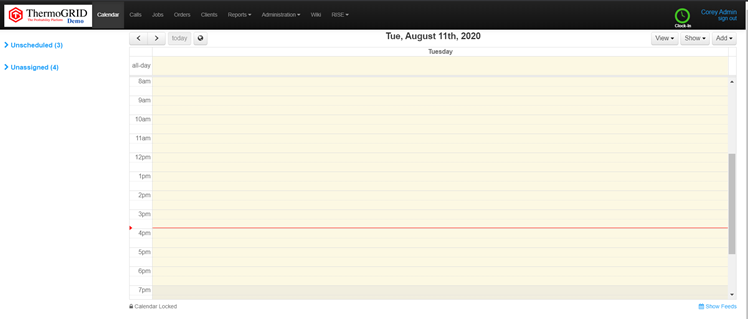
This is how a Field Tech will see the Calendar. (''you will notice it is now vertical instead of horizontal and only shows them their Jobs'') | This is how a Field Tech will see the Calendar. (''you will notice it is now vertical instead of horizontal and only shows them their Jobs'') | ||
| − | [[File:Tech Calendar.png]] | + | [[File:Tech Calendar.png|RTENOTITLE]] |
<span style="font-size:small;"><span style="line-height:107%">The '''Left''' and '''Right Arrows''' allow you to move through days</span></span> | <span style="font-size:small;"><span style="line-height:107%">The '''Left''' and '''Right Arrows''' allow you to move through days</span></span> | ||
| − | <span style="tab-stops:177.0pt"><span style="font-size:14.0pt"><span style="line-height:107%">[[File:Tab Calendar.png]]</span></span></span> | + | <span style="tab-stops:177.0pt"><span style="font-size:14.0pt"><span style="line-height:107%">[[File:Tab Calendar.png|RTENOTITLE]]</span></span></span> |
| − | <span style="font-size:small;">'''<span style="line-height:107%">Today</span>'''<span style="line-height:107%">is a Quick link back to the Current day</span></span> | + | <span style="font-size:small;">'''<span style="line-height:107%">Today</span>'''<span style="line-height:107%">is</span><span style="line-height:107%">a Quick link back to the Current day</span></span> |
<span style="font-size:small;"><span style="line-height:107%">The '''“Globe/World” Icon''' will display a map of Users, Supply houses and Jobs</span></span> | <span style="font-size:small;"><span style="line-height:107%">The '''“Globe/World” Icon''' will display a map of Users, Supply houses and Jobs</span></span> | ||
| Line 23: | Line 24: | ||
---- | ---- | ||
| − | [[File:Clock in out Calendar.png]] | + | [[File:Clock in out Calendar.png|RTENOTITLE]] |
<br/> <span style="font-size:small;"><span style="line-height:107%">Clock in and out of Daily Time Keeping and Individual Jobs with the “'''Clock-in/out'''”</span></span> | <br/> <span style="font-size:small;"><span style="line-height:107%">Clock in and out of Daily Time Keeping and Individual Jobs with the “'''Clock-in/out'''”</span></span> | ||
| Line 39: | Line 40: | ||
<span style="tab-stops:177.0pt">'''<span style="font-size:14.0pt"><span style="line-height:107%">View:</span></span>'''</span> | <span style="tab-stops:177.0pt">'''<span style="font-size:14.0pt"><span style="line-height:107%">View:</span></span>'''</span> | ||
| − | <span style="tab-stops:177.0pt">'''<span style="font-size:14.0pt"><span style="line-height:107%">[[File:View Show add Calendar.png]]</span></span>'''</span> | + | <span style="tab-stops:177.0pt">'''<span style="font-size:14.0pt"><span style="line-height:107%">[[File:View Show add Calendar.png|RTENOTITLE]]</span></span>'''</span> |
<span style="font-size:small;">'''<span style="line-height:107%"> Day, week, Month, Summary</span>'''</span> | <span style="font-size:small;">'''<span style="line-height:107%"> Day, week, Month, Summary</span>'''</span> | ||
| Line 50: | Line 51: | ||
*<span style="font-size:small;">'''<span style="line-height:107%">Hide Dispatching –</span>'''<span style="line-height:107%">Removes Dispatching option from left side of Page</span></span> | *<span style="font-size:small;">'''<span style="line-height:107%">Hide Dispatching –</span>'''<span style="line-height:107%">Removes Dispatching option from left side of Page</span></span> | ||
| − | [[File:Dispatching Calendar.png|frame|left]] | + | [[File:Dispatching Calendar.png|frame|left|Dispatching Calendar.png]] |
<br/> <span style="font-size:small;"><span style="line-height:107%">Dispatching will show any Jobs to have be attached to a technician but not put on the calendar</span></span> | <br/> <span style="font-size:small;"><span style="line-height:107%">Dispatching will show any Jobs to have be attached to a technician but not put on the calendar</span></span> | ||
| Line 70: | Line 71: | ||
| | ||
| − | [[File:Add Calendar.png|frame|left]] | + | [[File:Add Calendar.png|frame|left|Add Calendar.png]] |
*<span style="tab-stops:177.0pt"><span style="font-size:14.0pt"><span style="line-height:107%">add Event (Ex: meeting or Lunch) to the Calendar</span></span></span> | *<span style="tab-stops:177.0pt"><span style="font-size:14.0pt"><span style="line-height:107%">add Event (Ex: meeting or Lunch) to the Calendar</span></span></span> | ||
| Line 81: | Line 82: | ||
| | ||
| + | | ||
| + | |||
| + | | ||
| | ||
| + | </div> | ||
= Calendar Groups = | = Calendar Groups = | ||
Revision as of 08:55, 27 July 2021
Contents
User Interface
This is how an Admin/Dispatcher will see the Calendar
This is how a Field Tech will see the Calendar. (you will notice it is now vertical instead of horizontal and only shows them their Jobs)
The Left and Right Arrows allow you to move through days
Todayisa Quick link back to the Current day
The “Globe/World” Icon will display a map of Users, Supply houses and Jobs
Note: Users must grant permission for GPS Location and it is updated every 5 mins or on a clock in/out.
Clock in and out of Daily Time Keeping and Individual Jobs with the “Clock-in/out”
Hover over it to populate the Clock-in/out Dropdown
Clicking on Your Name gives you the Option to update your personal information such as Phone number, Email, Name, Job notifications and Holiday Decorations.
Sign out– Signs user out of ThermoGrid and Password will need to be reentered
View:
Day, week, Month, Summary
Show:
- Show on Call –only displays On Call information
- Show Map –same as Globe Icon
- Show my/all Events –Only see your Jobs/Events or show all of them
- Hide Dispatching –Removes Dispatching option from left side of Page
Dispatching will show any Jobs to have be attached to a technician but not put on the calendar
Will also show any Jobs that have been scheduled but not assigned to any user
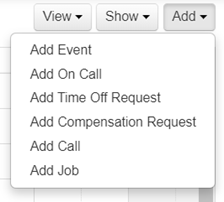
- add Event (Ex: meeting or Lunch) to the Calendar
- Create on Call Schedule
- Create a Time off request
- If “spiffs” are given for Signs/sticks etc….request
- Create a Call
- Create a Job
Calendar Groups
Create Group
- Administration
- Manage Users
- Manage User Groups
- + New User Group
- + Add Users - and name the group.
Add
https://help.thermogrid.com/index.php/Main_Page#Scheduling_.26_Dispatching
Add Events
Click: Calendar then Add Event
Put in a title and a description for the event.
Choose visibility:
Public = Everyone with access the to full calendar can see the event and description.
Show As Busy = Everyone with access the to full calendar can see the event but it will just say or show as busy.
Private = only you can see the event on the calendar it will show as an empty time slot for everyone else.
Add Invites: just click anyone you want to add this event on their calendar.
If you click lasts all day it will block you for every minute of that day you select. Otherwise you can select the date and time window for the event.
Add another date allows you to choose another random day and time for the event.
Repeat: choose frequency... if you want Monday through Friday than choose custom, weekly, then click each day that you want. If you want everyday of a month except weekends you can select repeat custom and monthly and select the days you want.
Add Alerts: select an alert and then click add. You can as many alerts as you like but you must click add after each one.
Then click Create Event
Show
Show On Call Calendar
Show Map
Show All
Show Dispatching
Unscheduled
Unassigned
View
Day Week Month Summary
Calendar Lock
Sync Calendar to another Calendar - Show Feeds
Calendar Sync
Click: Calendar. then how feeds in the bottom right of the calendar.
There are 2 links.
Company feed will show all jobs and events for everyone... a lot of times when companies have a cell phone used for on-call CSRs, they will put this feed in the subscription of the phones calendar as a backup calendar.
Private feed is what most techs and sales reps use as a way of quickly seeing their calendar from the calendar app on their phone and to do this you need to copy the link and paste it in as a subscription on the device.
Copy the link and paste it in your subscriptions on your device.
Example IPhone:
Click:
- Settings
- Accounts & Passwords
- Add Account
- Other
- Add Subscribed Calendar
Paste in the Private feed from ThermoGRID at the bottom right of the calendar.
Rearrange Techs
You can put a techs First and Last name in the First Name area of Manage User Accounts and a number 1 in the last name and this person will be listed at the top of a calendar.
If you want to sort by department and order them you can
First Name: Sales Ken Last Name: 1
First Name: Sales Jeff Last Name: 2
First Name: Service Ben Last Name: 1
First Name: Service Fred Last Name: 2
This way they will appear in this order for this department on the calendar.